产品设计团队每次在开展一个新项目时,都有许多事情要做。拥有一个正确的设计流程建立设计框架、提高效率并为他们提供清晰的设计方向。展开研究,然后通过头脑风暴找到解决方案,接着进行原型制作和测试,最后在市场上发布。尽管这个过程看似简单,但实际上存在很多陷阱。
一、探索阶段
在探索阶段投入更多时间。通常,您在探索阶段花费的时间越多,所发现的问题细节就会越多,就能找到更好的解决方案。
以下两种探索需要单独进行:功能探索和设计探索。
功能探索
功能探索通常是由用户体验分析公司进行的。功能探索的目的是收集关于未来产品的所有需求、通过研究市场现状来找到竞争对手,并为未来产品建立技术体系(选择可在该产品中使用的技术)。参与功能探索的团队需要完成以下任务:
用户的需求和期望是不一样的。产品设计团队总是注重用户的需求和期望,以至于有很多用户的需求和期望都无法解决。所以您只需要知道您的目标用户是谁以及他们的需求是什么就够了。您可以通过采访目标受众来获得这些信息。
在产品设计方面,我们有两个主要目标,一是为产品的目标用户提供出色的用户体验,二是完成商业目标。功能探索可以让商业目标和产品的设计保持一致。
在进行竞品分析后,团队将对直接和间接竞品有深入的了解。之后利用这些信息去了解未来产品的优缺点。可以通过可视化方式将这些信息呈现给利益相关者(您可以制作竞品对比表)。您的利益相关者和您都将通过此表,清楚地明白您的产品是属于哪个细分的市场。
设计探索
通常,设计探索是由设计师完成的,设计师需要找到适用于特定产品的设计决策。
设计探索的关键是不要被限制条件所约束。每个限制条件都会对创造力产生负面影响,它将阻止真正的产品创新。只有解放思想,才能做出真正有创意的设计决策。
设计探索阶段的目的是将设计团队和技术团队这两个团队,在探索过程中的得到的信息合并到一起,并以此来确定设计方向。两个团队在完成探索活动后,会通过会议确定最终的设计决策。在合并设计决策和确立设计方向的过程中,需要注意的是:
- 设计师切勿盲目跟随技术团队。设计方向应当建立在双方认可的基础上,而不应由技术团队直接决定。
- 寻找机会。在设计探索阶段,不仅要了解当前的市场状况,更要预测未来的发展前景。这样能展示在未来两年甚至数年内,我们所需要设计的产品会是什么样的。如此可增加产品的需求量和可持续性。
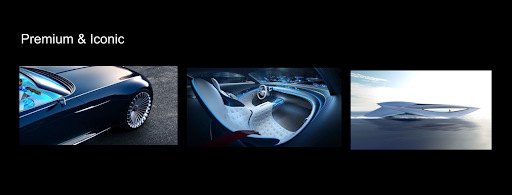
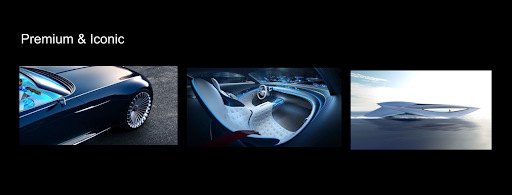
以下是一个简短的案例:假设您的团队致力于高端汽车人机界面的探索。
第一小组从利益相关者那里收集到所有的需求后,开始对高档汽车品牌、使用的技术以及其为客户提供的解决方案进行分析。其中,该团队分析了不同解决方案的优点和缺点。基于这些信息,该团队提出了应当应用在产品中的一系列功能。
第二小组进行设计探索。他们不关注功能和技术,而关注可以在项目中实现的视觉决策。例如,他们可能会分析汽车的形状以找到人机界面的完美视觉呈现方式。
二、概念阶段
谈到产品设计时,我们常常听到“路线图”(Roadmap)一词。很多产品团队认为,路线图是在产品开发之前就建立的,以此可以避免出现错误的设计决策。但实际上,在项目开始时就建立可靠的产品线路图几乎是不可能的,毕竟建立完善的路线图可能需要花费数月甚至数年的时间(针对复杂的数字系统)。但适当的计划可以让产品设计的过程更有效。设计师的任务是设定目标、制定产品策略并建立正确的产品方向。其中一部分可以在探索阶段完成,而另一部分可以在概念阶段完成。
在概念阶段,最好进行头脑风暴。为使得头脑风暴更有效地进行,请按照以下提示进行:
- 让项目中最具创造力的人参加。尽可能让头脑风暴在现场举行,而非线上。因为现场更能传递情感,每个参与者不但能分享他们的想法,还可以看到他人的表情和行为反应。
- 发散想象力。当涉及到个人想法时,不应限制自己,放松并想象完美的产品会是什么样的。如果是尖端产品,回忆一下在科幻电影中看到的某些设备。

《银翼杀手》(1982)中的一幕。过去,我们在科幻电影中看到的技术都是可望不可即的。但如今许多技术都实现了。
- 归类想法。如果不将收集到的想法归类,很容易让人感到混乱。用便签纸的方式将这些想法归类,把每个想法都写在一张便签纸上,并进行分组。可采用的组别类型有:情感需求,实践,安全,安保,娱乐,媒体,导航等。另外,便签纸的颜色也有助于归类。
- 考虑技术可行性。并非所有想法都可以用现代技术实现,因此还需要多与技术团队讨论。
概念阶段的提示
始终纵览全局。概念阶段的主要目的并不是为某个特定的挑战提供解决方案,而是建立一套全局的用户体验策略。
在设计过程中,请始终思考以下问题:“为什么要这样做?” 设计师不能仅是因为能做而去设计一款产品。应当对“为什么要这样做?” 有明确的答案,这将会避免额外的工作量以及节省大量的时间。
在概念阶段,灵感起着至关重要的作用。很显然,没有灵感就很难创造出杰出的作品。设计师的工具箱中有很多强大的工具,帮助他们收集并分析优秀的设计案例。在这里只分享一种工具——情绪板。情绪板为产品设计师带来了不少好处:
- 它可以帮助您找到世间的美好事物并运用到设计中去。例如,您可以从自然界中汲取灵感,并在移动产品的设计中使用到自然界中的颜色。


图片来自 Gleb Kuznetsov
- 情绪板可以帮助设计师向同行和利益相关者解释“为什么”做出这样的设计决策。通常,设计师都有自己想解决的特定设计问题,而情绪板可以让他们找到最合适的方法去诠释这些问题。当被问到“为什么在UI中需要这种特定的形状?”时,你可以展示情绪板,这样提问的人自然就会明白了。

在整合了大约1000张图片后,只在情绪板上留下了10张最强大、最一致的视觉参考。
(该情绪板来自 Gleb Kuznetsov)
- 在设计中传达情感。通常,我们更注重产品的可用性,而忽视了交互的情感性。情感对于产品设计同样重要,因为情感界面可以更好地连接用户。
三、制作原型
因为每个项目都是不同的,并且每个项目都需要各自制作原型的过程,所以我们不可能为制作原型过程定义硬性且快速的规则,但是所有制作原型的过程都有一些共同的属性:
- 在拥有清晰的app结构之前,请勿尝试创建高保真模型
在制作出清晰的app结构之前尝试创建有形的东西(UI屏幕或特定的过场动画)是许多产品设计团队常见的问题,尽管这样做很有吸引力,但最好在拥有可靠结构之前避免这种做法。
原型设计不是线性过程,而是反复推敲的过程,不要认为第一次设计就能找到完美的解决方案。您需要进行试验并尝试多种不同的方法,以找到最适合您的方法。例如,对于我的项目,可能会为每个屏幕设计多达10个版本。
内部的一致性:在用户看来,所有界面的视觉效果和交互方式都应该是一致的。外部的一致性:例如,不论您是在设计网页还是app,这两种设计方式都应为用户营造出一种熟悉感。您可以通过假定交互情景来检验内部的一致性。
许多产品设计团队都会犯同样的错误:他们在产品开发阶段仅与利益相关者沟通过一两次。这样通常会导致原型需要大改甚至返工的情况。这就是为什么利益相关者需要从一开始就参与设计过程,并且每周或每月同步讨论产品当前的状态的原因。
如果没有开发人员,将很难判断特定的设计决策是否可行。可以在设计完成之前,向开发人员介绍app的结构。
Charles Eames曾说过:“细节不只是细节本身,它亦创造了设计 ” 例如,当我在运动时,我注重微运动的细节,因为它对于最终产品的呈现非常重要。
视觉风格指南和品牌手册可以让设计更顺利地实施。
四、测试
Jakob Nielsen完美总结了测试背后的基本原则:“你并不代表所有用户”。这意味着,无论我们的设计水平如何,在产品投放市场后仍然会有一些需要优化的地方。因此,必须遵循以下规则:
这似乎像教条,但它适用于任何项目。你可以在项目的每个阶段进行测试,甚至可以在产品开发早期开始测试(游击测试Guerrilla testing和内部测试Dogfooding)。
提前根据自己假设的目标来检验项目成果,或者设定最低标准来判断是否成功完成设计。没有这些工作,测试结果将难以分析以至于不能做出可行的决策。
通过完善的设计流程并规避其中可能存在的风险,您可以带领团队更顺利的实现成功并为产品创造更好的用户体验。
原文作者:Gleb Kuznetsov 产品设计师,Milkinside创始人
原文链接: https://www.uxbooth.com/articles/improve-your-design-process-in-discovery-ideation-and-prototyping/w.uxforthemasses.com/remote-design-sprints/
翻译: 简立方
(本翻译文稿图片及相关资料均来自原文,若有影响请联系修改)
——————————————————————————-————————————————-————
简立方是一家专注于数字策略与数字产品的体验设计公司;
我们致力于成为用户体验设计行业沟通交流的桥梁,分享国内外设计师最新的研究与方法;希望和广大同仁携手在思维碰撞中共同进步!
欢迎各位投稿,投稿邮箱 hello@jane-vision.com