本期 SimpleUX Talker
在产品设计中,文字是最基础也最主要的信息,但很多初级UI设计师在文字设计上会遇到一些问题,比如页面发灰、重点信息不突出、不知道怎么选择合适的字体等等。
如何快速准确的将信息传达给用户是设计的首要目标,保持界面信息呈现的清晰度是设计师必须具备的重要能力之一。而根据产品类型、人群、气质的不同选择合适的字体搭配则是锦上添花的事情。
那么接下来,我会将全文拆解为两个部分来讲解——如何在产品设计中更好的运用字体这个元素。
一、影响字体的三个要素
这三个要素分别是:
1.字体选择
2.字号及行间距
3.字重
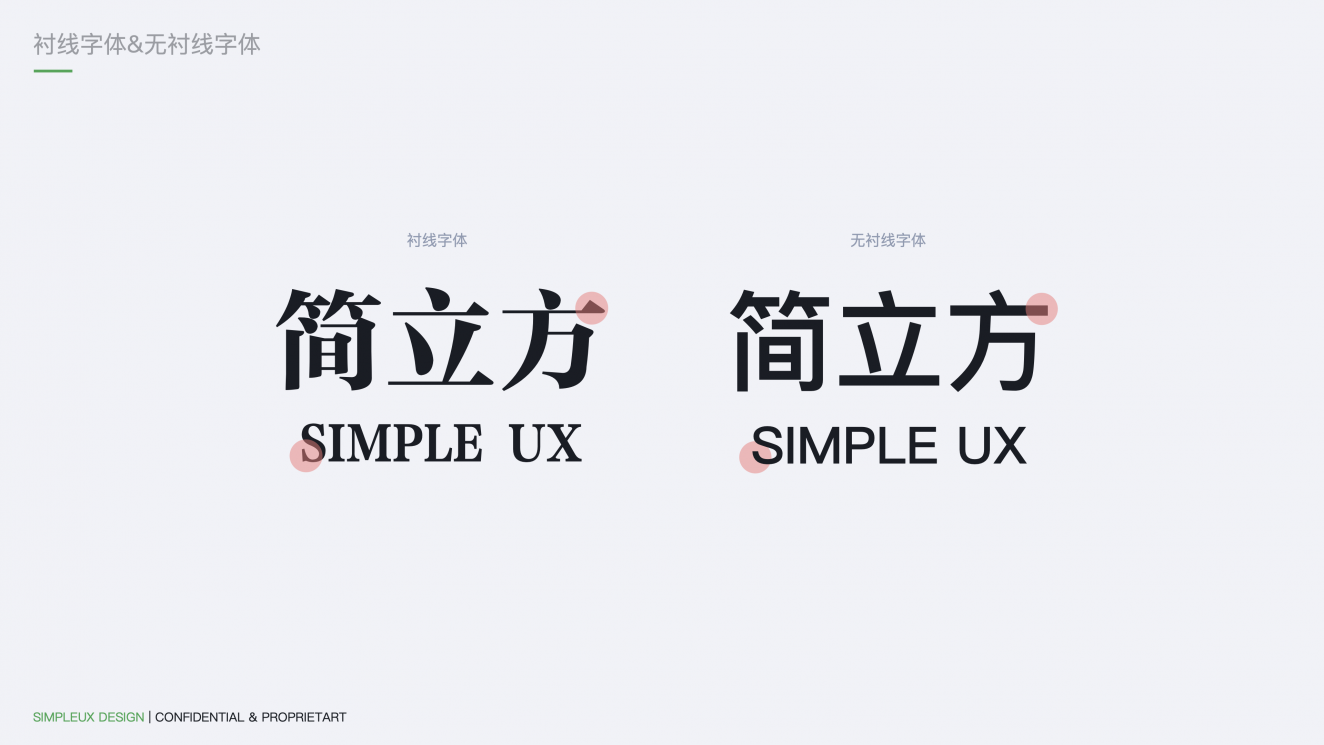
字体选择-衬线字体&无衬线字体
• 衬线字体
衬线字体有点像用钢笔写字,在字的笔画开始、结束的地方有额外的装饰,笔画的粗细会有所变化,给人古典、优雅的情绪感受。常见的衬线字体有宋体、楷体、serif等。
• 无衬线字体
无衬线字体则是没有额外的装饰,整体笔画粗细较为一致,给人现代、简约的视觉感受。常见的无衬线字体有微软雅黑、苹方、Helvetica等。

字号及行间距
为了确保用户的阅读体验,各平台通常都会有最小字号的设计限制。考虑到适老化、增强信息层级对比、设备清晰度等因素,字号可适当放大,行高通常是字号的1.5-1.6倍,一切以客户的观测体验为主。

字重
字重变化能够有效改变信息层级,字体越粗,文字看起来越重,压迫感越强;相反字体越细,文字看起来越轻。
但要注意!大段的粗字可能会增强用户的视觉负担,因此,标题字体通常采用粗字体进行强调,而正文、大段描述文字通常采用常规字体。通过合理的字重管理,能够帮助我们构建一个良好的信息层级呈现。

二、字体在UI设计中的运用场景
不同类型的产品中的字体
字体是象形文字演变过来的,具有表意功能,字体笔画的粗细、曲直、疏密等特征不同,传达出来的视觉美感也不同,选择合适的字体能够为设计起到事半功倍的效果。
比如笔画粗的字体浑厚、有力、压迫感强,起强调作用,适合男性、运动等类型的产品;笔画细的字体轻盈、简洁、单薄,让人轻松舒适,适合女性、文艺等类型产品;笔画随意和零散的字体看起来活泼好动、可爱,适合儿童类等。
下面我们以不同行业的文字来举例。

• 金融行业产品
以金融行业为例,设计上追求简洁、高效,因此,适合采用无衬线字体进行设计。金额等数据通常需要重点突出,可采用特殊字体进行强调。在字形上,选择中性、简洁的字体,显得干脆利落,突出专业性。


• 少儿、社交产品
而少儿、社交类产品,更加注重亲和力的表现,希望拉近与用户之间的距离。因此,字体选择上会更加偏向于圆润、饱满。

• 运动类产品
运动类产品需要突出力量感,因此,字形上通常选择偏硬朗的字体,显得干脆利落。增强字重、强化字体的个性,也可以视情况对字体做倾斜处理,体现运动的动感与速度。


• 阅读/历史类产品
阅读类、历史类产品为了烘托气氛有时也会采用特殊衬线字体进行设计,这是因为在传统的正文印刷中,衬线体能带来更佳的阅读感受,而且也能烘托产品的文艺、复古气质。
当然,由于衬线字体在数字产品端的可阅读性较弱于无衬线字体,所以大多产品在使用衬线字体时,通常只用在标题处,而正文、长段文本仍然采用无衬线字体。


不仅是在整个产品设计,有时候针对一个产品的某个特殊板块也可以采用特殊字体来进行强调突出。
比如新闻资讯板块、促销板块等,电商类产品为了突出促销感也会采用粗斜体的特殊字体设计,因为在视觉上,斜体与运动中的状态相贴合,能够给人“卖的快”的心理暗示。

由此可见,熟练掌握文字气质与属性,能够在设计中更加游刃有余的处理界面中的信息,给人带来更加良好的视觉体验。
实际案例中的字体解析
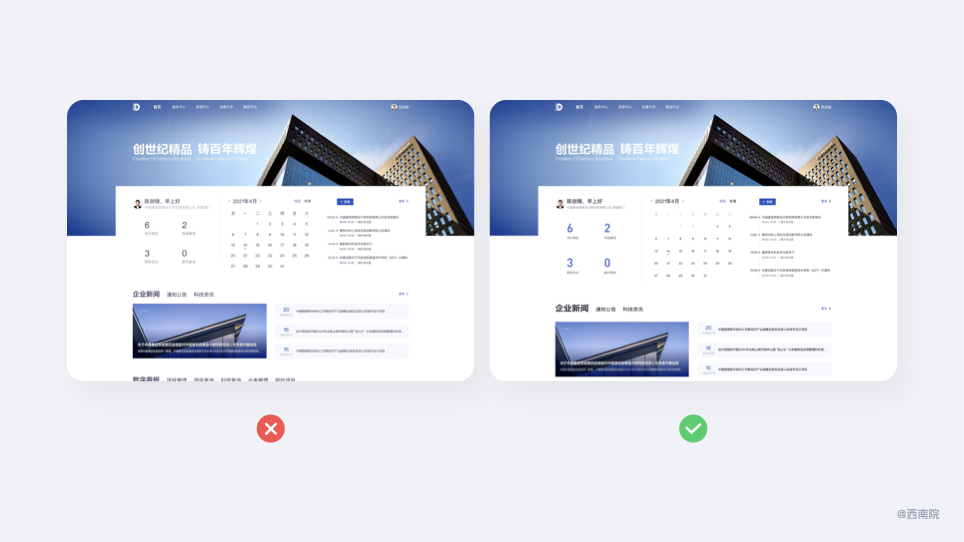
• 西南院
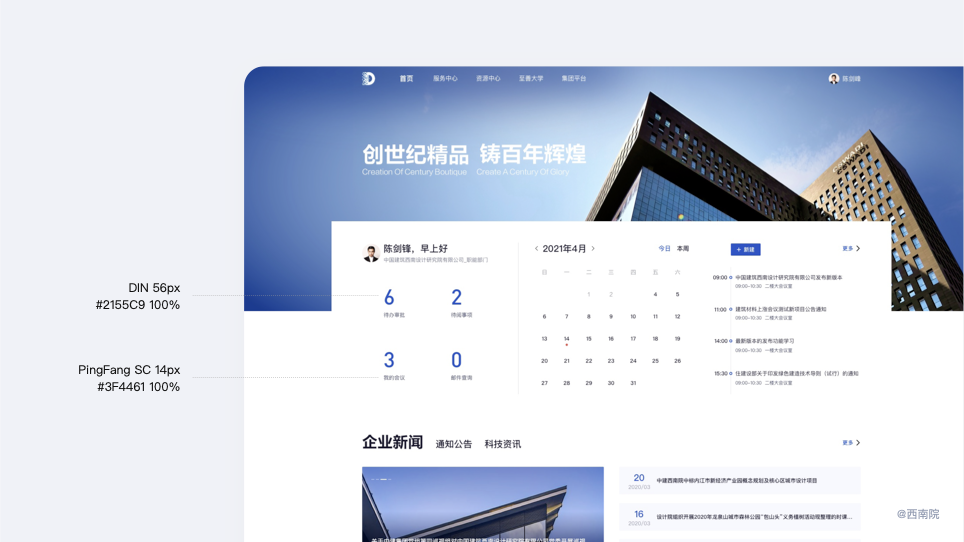
西南院是中国十大建筑设计公司之一,为了给用户带来更流畅的使用体验,我们为它进行了一次系统全面的设计升级。

从上面的对比图可以看出,相较于右图来说,左图就存在信息重点不明确、页面发灰等问题,而右图的信息处理则清晰明了很多,对重点信息做了放大、颜色和字体变化等突出设计,非重点信息则采用颜色、大小等方式进行弱化处理。
对用户来说,这种对比强烈的信息层级阅读起来更加轻松。

可以发现,为了提升数据可视的清晰度,设计师对信息进行了分级处理,放大重点数据,弱化非重点数据,强化信息之间的对比,我们最后选择了这一版本作为最终版本。

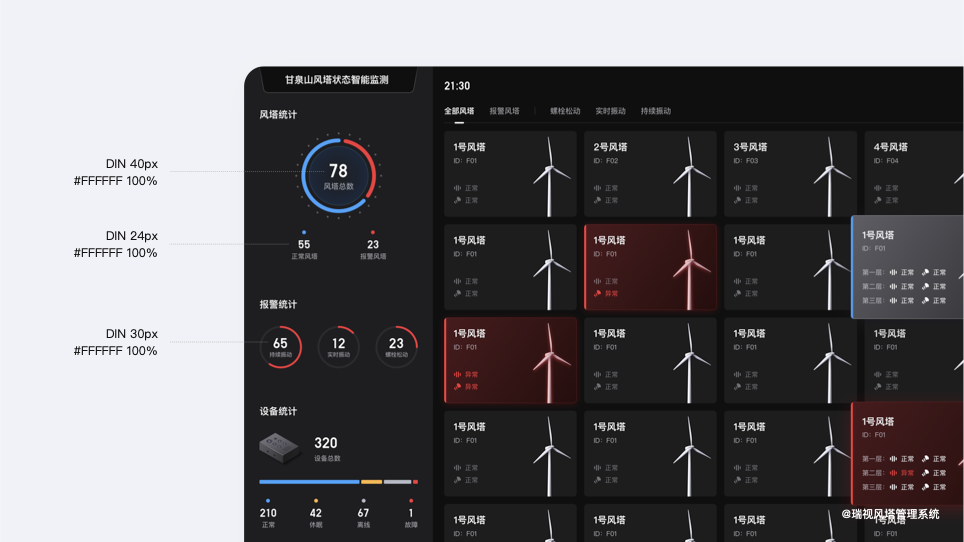
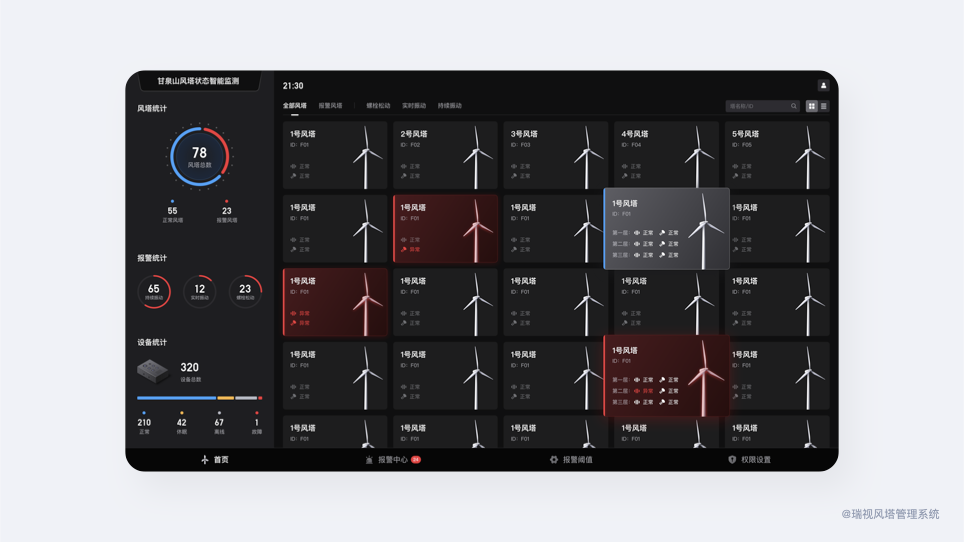
• 瑞视风塔管理系统
瑞视风塔管理系统是一个B端远程数据监控系统,主要是为风场的管理人员管控风塔风险而设计的。

值得一提的是,深色模式中,为了确保识别性,字体颜色通常设置为白色,搭配透明度或者灰度的变化。但需注意,透明度或者灰度要设置合理。
从对比图可以看出,左图的文字透明度设置过低,严重影响了信息的有效获取,而右图把信息分成了不同的等级,针对每个等级做了不同透明度/灰度的合理变化,看上去既清晰又有层次。

页面信息大多是数据类展示,因此采用了特殊字体DIN。另外,由于产品是深色模式,为了确保信息的视觉识别度,设计师在字号大小、字体选择、字体明暗度等各方面都做了区分。
标题及重要文本100%透明度,非重要文本设置为60%-70%透明度,最次级文本不低于40%透明度,为整体信息层级做了清晰的划分处理。

三、总结
文字是界面中最主要的视觉元素,设计师通过对文字进行不同形式的组合可以传达不同的信息和情感,能够确保用户在产品使用过程中获得良好的信息浏览体验。因此,在实际运用中,我提炼出了几点注意事项:
1.根据产品类型、产品气质选择合适的字体;
2.对信息进行等级归类;
3.通过改变字体、字号、颜色、不透明度等方式对重点信息进行突出,对非重点信息进行弱化,确保有足够的对比度;
4.部分运营或特殊板块可以采用特殊字体设计进行突出;
5.深色模式下需注意信息呈现的清晰度。
以上就是本次关于字体在产品设计中的一些总结经验。
当然,仍然需要设计师去根据实际情况随机应变、不断打磨细节和优化体验来吸引和留住用户。



