前言
你一定有见过那种一眼就感觉“oh!这也太糟糕了吧!”的设计,但这些“糟糕”的设计到底是怎么来的呢?而作为设计师的我们,又要如何意识到这个问题并且避免这些错误呢?
做出好设计的第一步:明白哪些因素会导致设计变得糟糕,在这篇文章里我将列举出7个“丑设计”的例子,并且告诉你如何去纠正和改善。
一、设计太多繁杂
繁杂冗余的设计在互联网发展早期比较常见,设计师试图在每个页面中塞进尽可能多的内容却完全忽略了留白。而这样会导致页面浏览起来很费劲,并且也缺乏清晰的结构脉络,这种情况下,用户很难在繁杂的页面中找到他们真正想要的东西,现在 90、00 年代那种杂乱的 UI 设计已经基本消失,但杂乱的设计却依旧存在。
虽然不是所有网站都得是极简主义的风格,但在每个元素之间留出合适的空间总是很有必要的,因为这会使设计更有呼吸感。

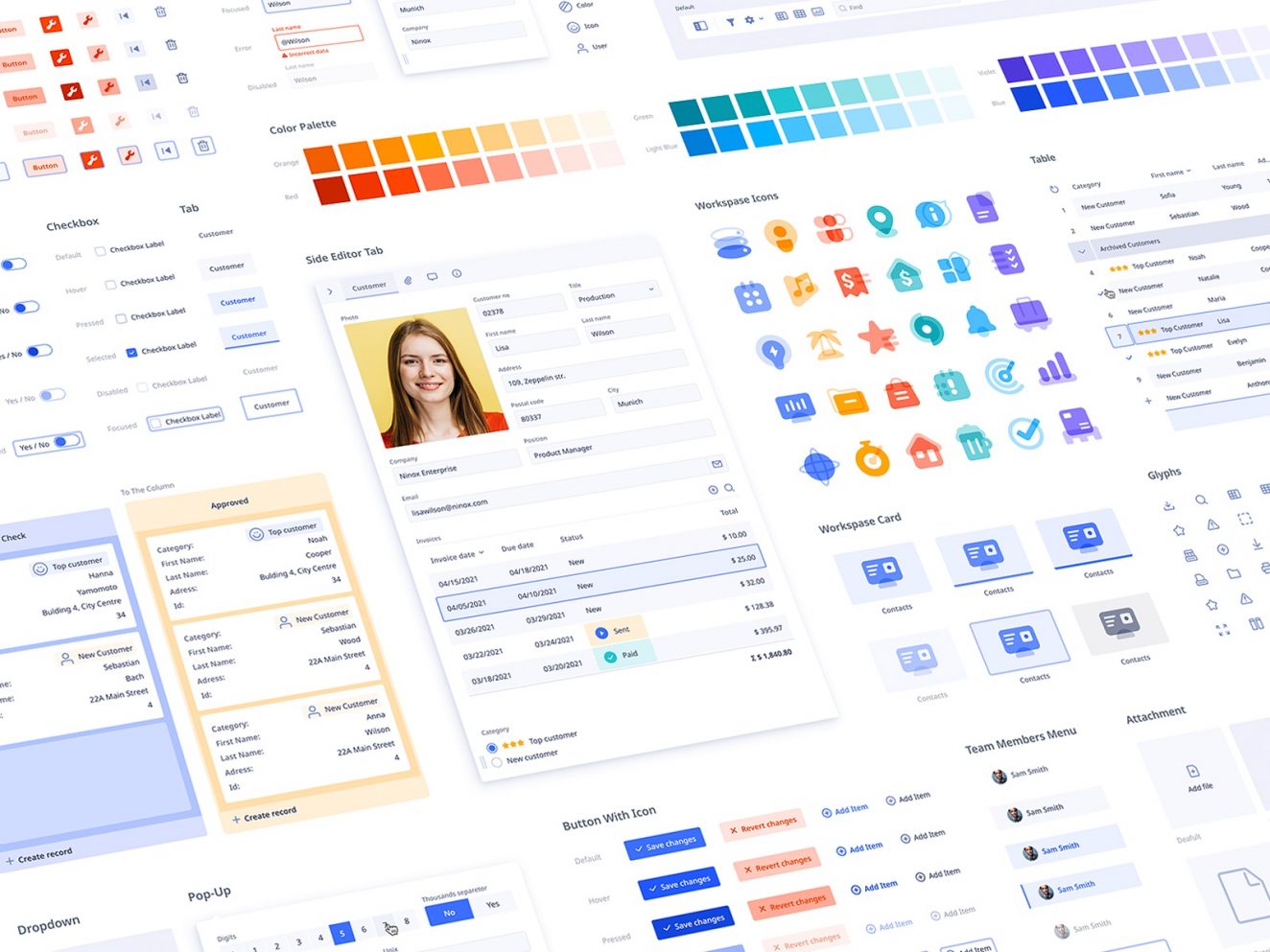
二、没有统一的UI规范
没有统一的UI规范是最让人抓狂的“丑设计”之一。如果在一个设计中,它每一页的配色都不同、导航栏的位置变来变去、字体选择毫无规律……很显然,这个设计并没有统一的视觉规范,这时候用户就遭殃了。他们必须不断地重新适应每一页甚至每一部分,花费更多的精力去达到目的。(注意,哪怕是很小的不统一都有可能导致这个结果。)
对抗不一致的最好方法之一就是为设计制定统一的样式规范。
定义元素的外观,包括导航的位置、配色的原则、排版的选择,甚至图标和分隔线的宽度等等。这样即使内容发生变化,或者有多位设计师共同参与一个设计,整个设计的输出也始终是一致的。

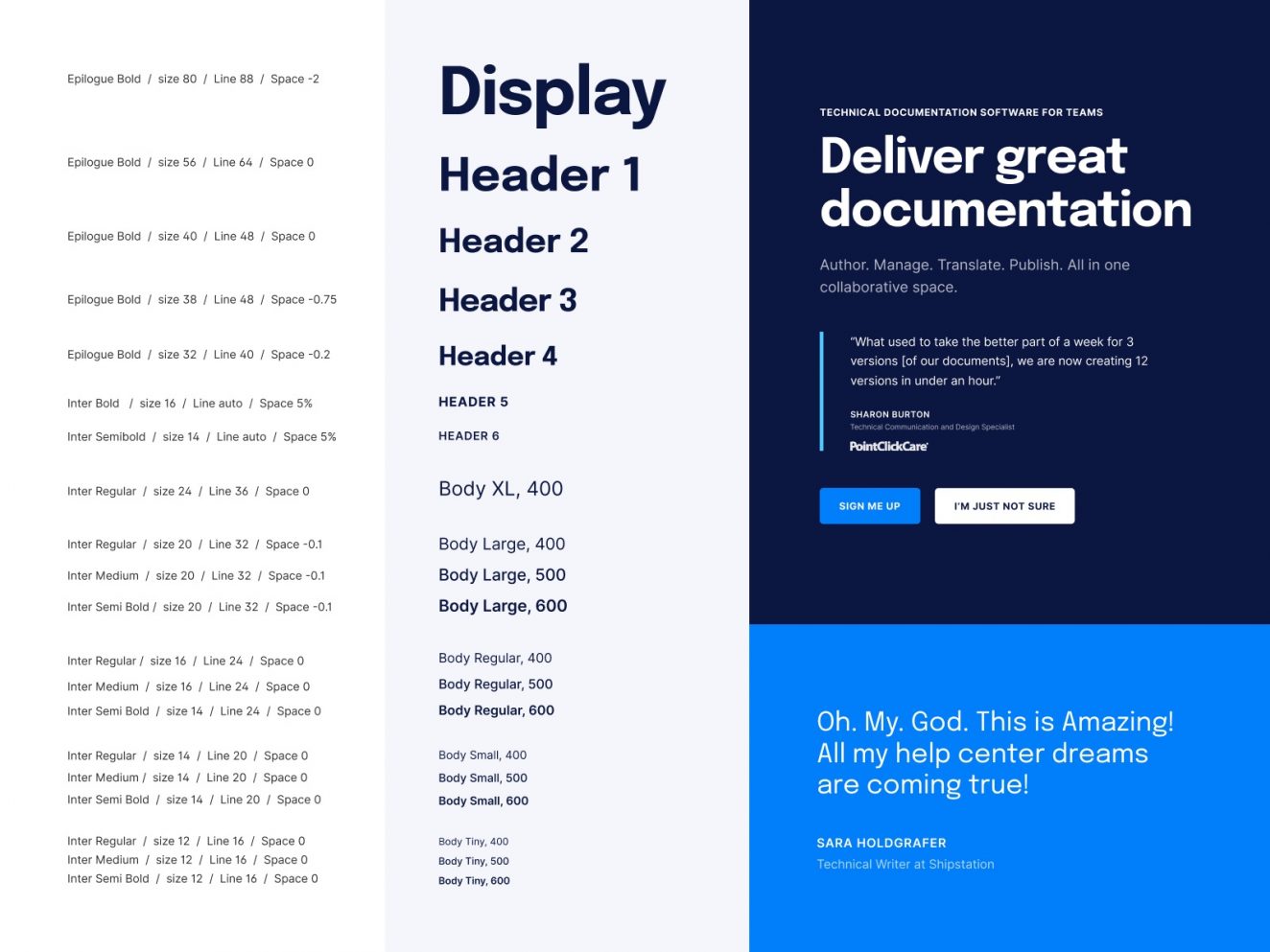
三、混乱的文字层级
如果访问一个页面时,看到满屏都是密密麻麻的文字我可能会崩溃!网页中的文字不同于书本或者杂志中,大量没有清晰层级的文字会让用户望而却步。结构清晰的文字层级可以帮助用户轻松地识别出哪些是主标题,哪些是副标题,以及哪些是正文和小标题,而这对于一个页面的易读性来说是至关重要的。
好的文字层级设置仅需使用一两种字体,通过控制不同的字号、字重和风格就能区分标题、正文以及其他的文字内容。
因此,为了进一步提高数字设计的可读性,在设计中要确保文字段落尽量简短,设置足够的行高,并通过使用项目符号列表等方式使重要内容更易于理解。

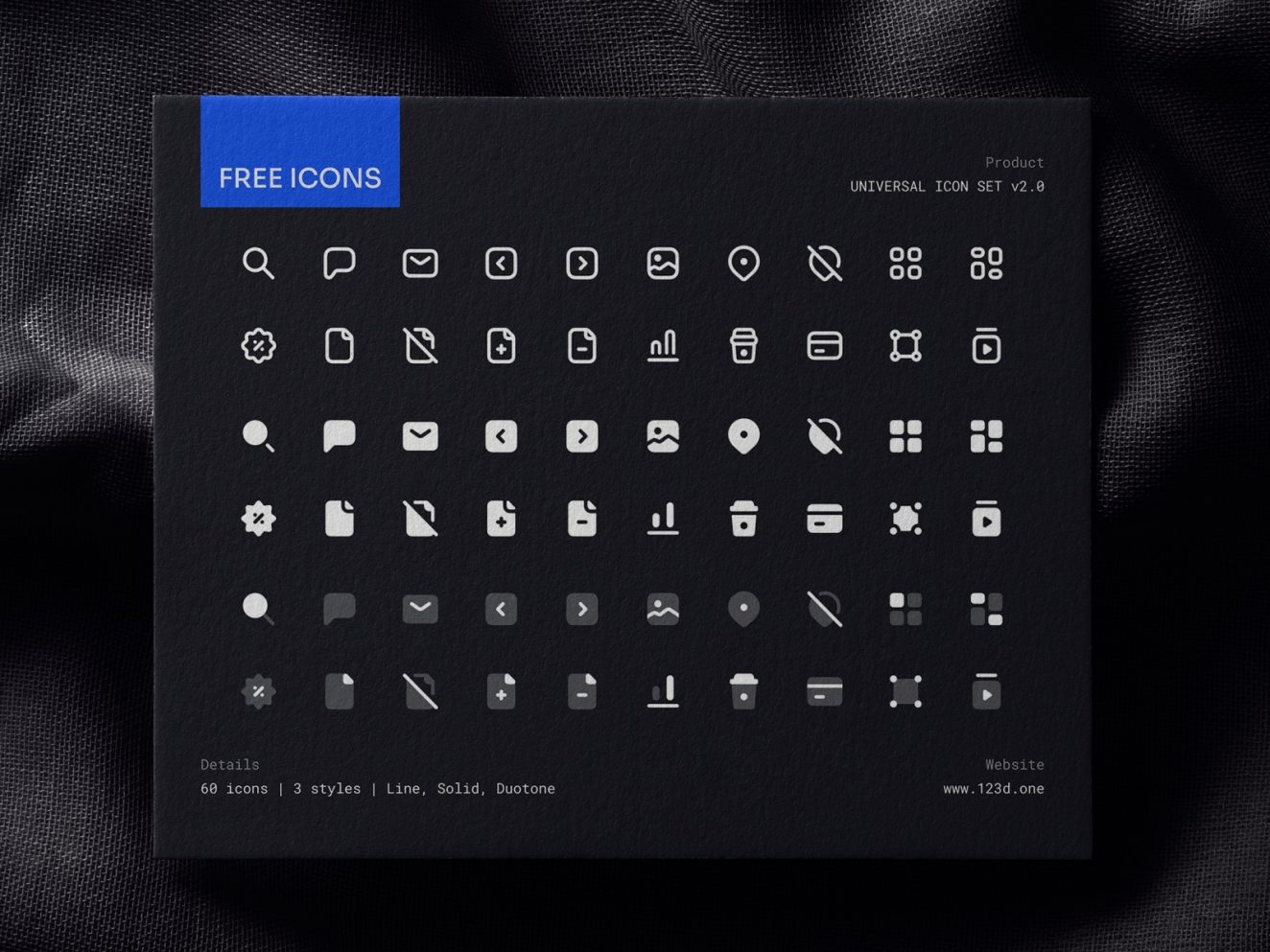
四、令人费解的图标设计
图标的主要功能,就是在用户阅读文字内容时给予一些图像的提示,常被用在导航栏这些地方,因为它们可以让用户立刻明白其中的含义,从而使交互变得更加简单顺畅。通用图标的存在是很有必要的,正如字面上所说,因为是通用的,所以用户可以立刻理解它们所代表的含义。
而当你尝试去设计更抽象或具有更多隐含意义的图标时,你所做的一切都有可能让用户感到困惑。如果你确实需要使用一些非通用的图标,或者把一些图标用于没有通用符号的东西,那记得加上说明防止用户搞错。

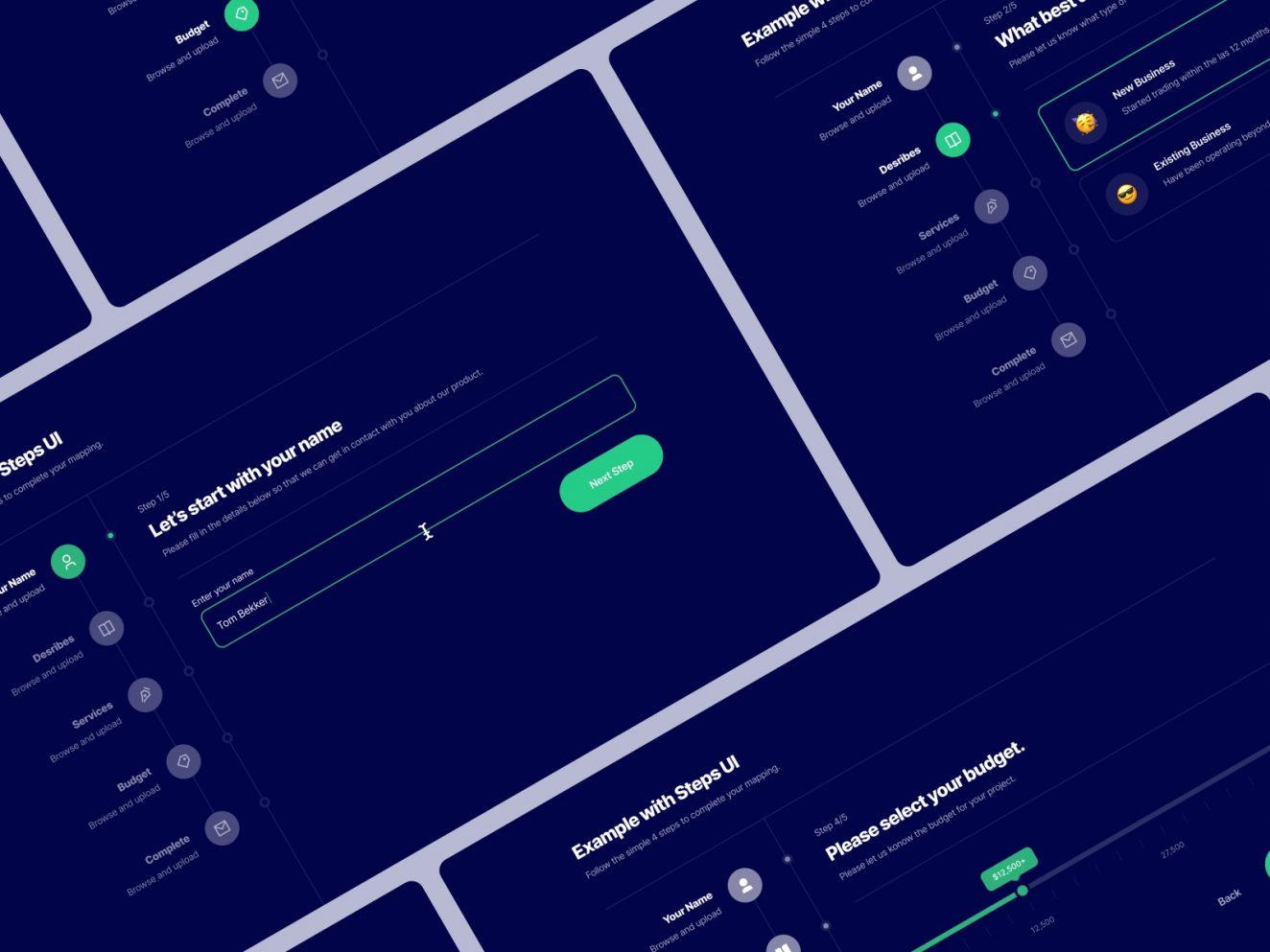
五、糟糕的表单设计
如果你设计页面的目的不仅仅是展示信息,那表单很有可能是你所需要的——无论是用于订阅、购买还是其他什么功能。不幸的是,现在糟糕的表单设计还比比皆是。如果你的表单设计对用户来说不够友好,那你会发现页面的提交率很不理想。
这里有一些很基础的原则,供你表单设计时使用:
• 为了突出表单的主要目的,应该使其尽量简短。比如一个订阅表单在理想状态下只需要包含邮件地址和订阅者的名字;
• “提交功能”的按键显眼且易懂。比如在一个订阅表单中,比起“提交”,用 “订阅”去描述这个按钮会让用户更容易理解;
• 确保针对错误信息的提示是有效的。如果用户在输入时出现了错误,那提示信息在用户填写完成时就应该触发,而不是等到用户提交时才提示;
• 把一些长表单分割成更细分的小表单。比如一个付款的表单就可以分成配送信息、账单信息和已购物品这几个部分,但记得在用户使用表单的过程中要不断提示目前所在流程。

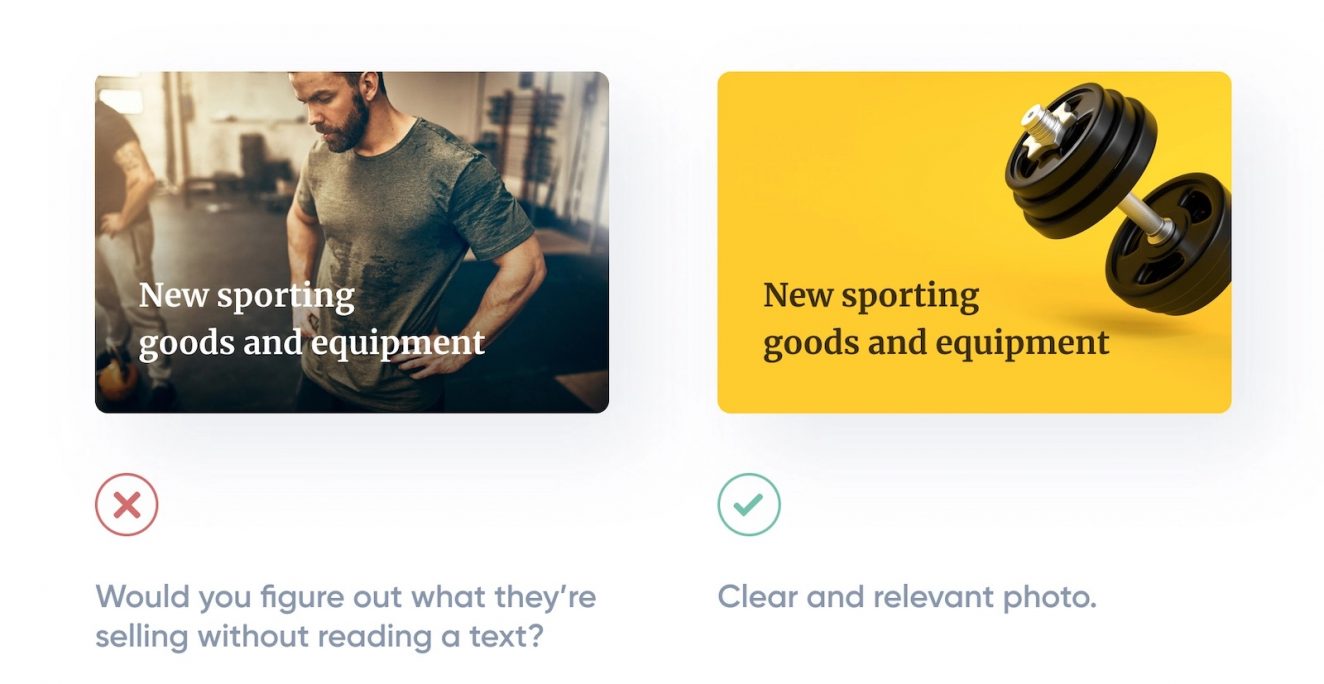
六、无关的配图
设计中应该包含一些图片和照片,用以支撑内容的信息展示。但要注意,它们应该被用来强化页面上的观点和概念,而不是分散用户的注意力。因此,在设计中要确保你所使用的每个图片都是和内容相关的,可爱的小猫咪图片当然很好,但前提是你的内容是关于猫的。

七、糟糕的用户调研
不了解用户的实际需求可能会做出很糟糕的设计,毕竟好的设计并不仅仅只是网站的视觉效果看起来怎么样,而应该是你的设计能更好地帮助用户解决问题。
在开始做设计之前,先花点时间了解用户想从你的页面上获得什么,然后尝试不同的设计想法和版本去解决用户的问题。比起一个看起来好看但是难用的设计,一个视觉效果平庸但是更符合用户需求的设计才算得上是“更好”的设计。

八、总结一下
看到这里,你也能轻而易举的做出那些“糟糕”的设计。但是如果你想要成为一名优秀的专业的设计师,那么请你一定要绕开它们,否则它们必定会带给你不必要的麻烦。
————————————————————————————————————————————————————————
原文作者:Renee Fleck
原文链接:https://dribbble.com/stories/2022/04/12/what-is-bad-design-examples
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


